스터디 범위

자바스크립트로 무엇을 할까?
- HTML이나 CSS와 함께 사용해서 웹의 요소를 움직이거나 포토 갤러리를 펼처 놓은 것처럼 웹 사이트 UI부분에 많이 활용
- 과거 웹은 단순히 정보를 나열하고 검색했다면, 최근 웹은 사용자와 실시간으로 정보를 주고 받으며 마치 애플리케이션처럼 동작
- 웹 플랫폼을 중심으로 하는 서비스가 점점 늘어나면서 그만큼 웹 브라우저를 통한 상호 작용이 더욱 중요해짐
- 과거에는 서버에서 했던 일을 이제는 클라이언트에서도 할 수 있게 되었고, 클라이언트에서 처리해야 할 기능이 많아지면서 자바스크립트의 기능은 더욱 강력해짐
자바스크립트를 사용하는 방식
- 웹 브라우저에는 자바스크립트 소스를 읽고 처리하는 해석기(JavaScript Interpreter)가 존재
- 웹 문서 안에 <script> 태그로 자바스크립트 코드를 작성하여 사용하는 방법
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>짝수 더하기</title> <style> body { padding-top:20px; text-align:center; } </style> </head> <body> <h1>짝수끼리 더하기</h1> <script> var i; var n = 10; var sum = 0; for (i = 1; i <= n; i++) { if (i % 2 === 1) continue sum += i; document.write(i + " ------ " + sum + "<br>"); } </script> </body> </html> - 외부 스크립트 파일을 연결해서 사용하는 방법
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>글자색 바꾸기</title> <style> body { text-align:center; } #heading { color:blue; } #text { color:gray; font-size:15px; } </style> </head> <body> <h1 id="heading">자바스크립트</h1> <p id="text">위 텍스트를 클릭해 보세요</p> <script src="js/change-color.js"></script> </body> </html>
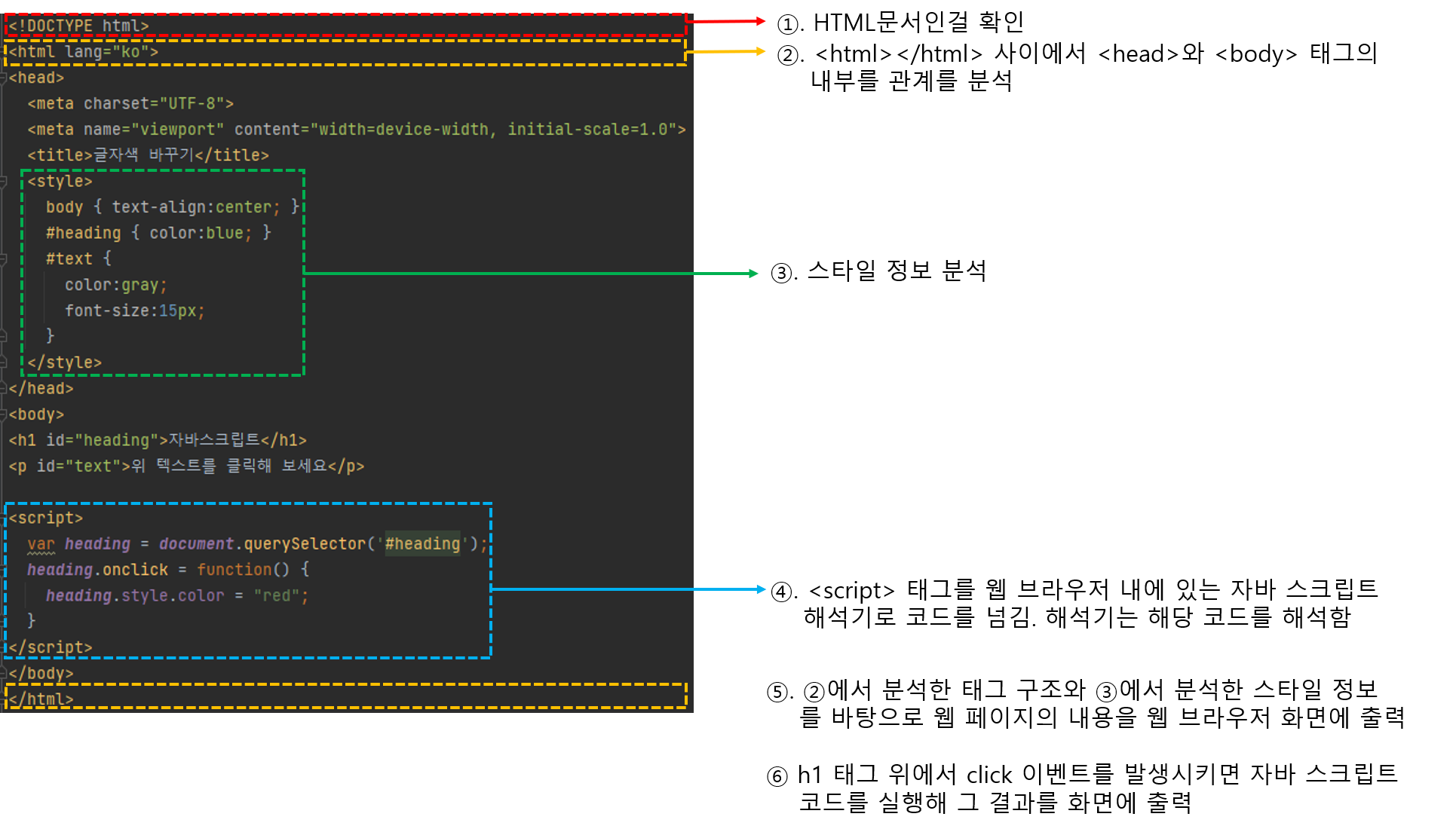
웹 브라우저에서 스크립트를 해석하는 과정

간단한 입출력 방법
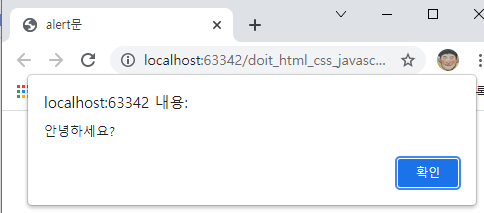
- 알림창 출력하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>alert문</title> </head> <body> <script> alert("안녕하세요?"); </script> </body> </html>
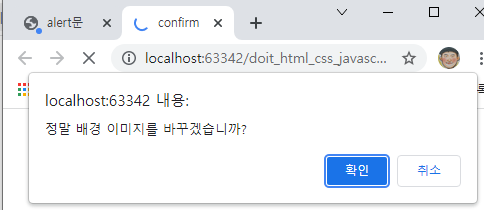
- 확인창 출력하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>confirm</title> </head> <body> <script> var reply = confirm("정말 배경 이미지를 바꾸겠습니까?"); </script> </body> </html>
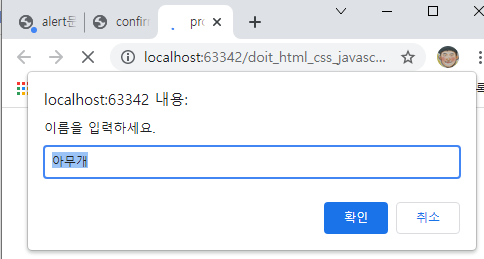
- 프롬프트창에서 입력받기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>prompt</title> </head> <body> <script> var name=prompt("이름을 입력하세요.", "아무개"); </script> </body> </html>
- document.write()문으로 출력하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>document.write</title> </head> <body> <script> document.write("<h1>어서오세요</h1>"); </script> </body> </html>
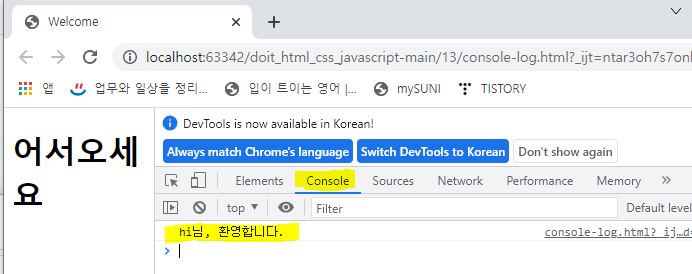
- console.log()문으로 출력하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Welcome</title> </head> <body> <h1>어서오세요</h1> <script> var name = prompt("이름을 입력하세요."); console.log(name + "님, 환영합니다."); </script> </body> </html>
자바스크립트 스타일 가이드
Google JavaScript Style Guide
Google JavaScript Style Guide 1 Introduction This document serves as the complete definition of Google’s coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only i
google.github.io
데이터 종류
- 변수: 프로그램이 실행하는 동안 값이 바뀔수 있는 데이터를 지칭
- 상수: 프로그램이 실행하는 동안 값이 바뀌지 않는 데이터를 지칭
변수 선언
| var 변수명 |
var currentYear; // 올해 연도 변수 선언
var birthYear; // 태어난 연도 변수 선언
var age; // 계산한 나이 변수 선언
자료형
| 종류 | 설명 | 예시 | |
| 기본유형 | 숫자형 | 따옴표 없이 숫자로 표기 | var firstNum = 100; |
| 문자열 | 작은따옴표 또는 큰따옴표로 묶어서 표기 | var firstName = "lee" var nextYear = "2022" |
|
| 논리형 | 참(true)와 거짓(false)로 표기 | var isFull = false; | |
| 복합유형 | 배열 | 하나의 변수에 여러개 값을 저장하여 표기 | var month = ["1", "2", "3"]; |
| 객체 | 함수와 속성을 함께 포함하여 표기 | var date = new Date(); | |
| 특수유형 | undefined | 자료형이 지정되지 않았을 때의 상태 => 변수 선언뒤 값을 할당하지 않은 경우 |
|
| null | 값이 유효하지 않을때의 상태 | ||
비교 연산자
==연산자와 != 연산자는 피연산자의 자료형을 자동으로 변호나해서 비교합니다.
반면에, === 연산자와 !== 연산자는 피연산자의 자료형을 변환하지 않습니다.
그렇기 때문에, 프로그램에서 값을 비교할 때는 자료형을 자동으로 변환하지 않기 위해 === 연산자와 !== 연산자를 더 많이 사용합니다.
| 종류 | 설명 | 예시 | |
| 조건식 | 결과값 | ||
| == | 피연산자가 서로 같으면 true | 2 == "2" | true |
| === | 피연산자도 같고 자료형도 같으면 true | 3 === "3" | false |
| != | 피연산자가 서로 같지 않으면 true | 3 != "3" | false |
| !== | 피연산자가 같지 않거나 자료형이 같지 않으면 true | 3 !== "3" | true |
조건문
- if문과 if-else문
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>조건문</title> </head> <body> <script> var userNumber = prompt("숫자를 입력하세요."); if (userNumber % 3 === 0) alert("3의 배수입니다."); else alert("3의 배수가 아닙니다."); </script> </body> </html> - switch문
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>세션 선택 - switch문</title> <link rel="stylesheet" href="css/switch.css"> </head> <body> <script> var session = prompt("관심 세션을 선택해 주세요. 1-마케팅, 2-개발, 3-디자인"); switch (session) { case "1" : document.write("<p>마케팅 세션은 <strong>201호</strong>에서 진행됩니다.</p>") break; case "2" : document.write("<p>개발 세션은 <strong>203호</strong>에서 진행됩니다.</p>"); break; case "3" : document.write("<p>디자인 세션은 <strong>205호</strong>에서 진행됩니다.</p>") break; default: alert("잘못 입력했습니다."); } </script> </body> </html>
반복문
- for문
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>1에서 5까지 더하기</title> <style> body { font-size:1.5em; line-height:2; text-align:center; } </style> </head> <body> <script> var i; var sum = 0; for(i = 1; i < 6; i++) { sum += i; } document.write("1부터 5까지 더하면 " + sum); </script> </body> </html>
- while문
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>팩토리얼 계산하기</title> <style> body { padding-top:20px; text-align:center; } </style> </head> <body> <h1>while문을 사용한 팩토리얼 계산</h1> <script> var n = prompt("숫자를 입력하세요.","10"); var msg = ""; if (n !== null) { // '취소' 버튼을 누르지 않았는지 체크 var nFact = 1; // 결과 값 var i = 1; // 카운터 while(i <= n) { nFact *= i; i++; } msg = n + "! = " + nFact; // 결과 값을 표시할 문자열 } else msg = "값을 입력하지 않았습니다."; document.write(msg); // 결과 표시 </script> </body> </html>
- break문
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>구구단 - for문</title> <link rel="stylesheet" href="css/gugudan.css"> </head> <body> <h1>구구단</h1> <script> var i, j; for (i = 1; i <= 9; i++) { document.write("<div>"); document.write("<h3>" + i + "단</h3>"); for (j = 1; j <= 9; j++) { document.write(i +" X " + j + " = " + i*j + "<br>"); } document.write("</div>"); if(i === 3) break; } </script> </body> </html> - continue문
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>짝수 더하기</title> <style> body { padding-top:20px; text-align:center; } </style> </head> <body> <h1>짝수끼리 더하기</h1> <script> var i; var n = 10; var sum = 0; for (i = 1; i <= n; i++) { if (i % 2 === 1) continue sum += i; document.write(i + " ------ " + sum + "<br>"); } </script> </body> </html>
함수
- 미리 정의된 기능을 수행하는 명령어들의 집합입니다.
- 선언 및 호출 방법은 아래와 같습니다.
function 함수명() {
명령 1
~
명령 N
} - 사용 예제는 아래와 같습니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>함수</title> </head> <body> <script> function addNumber() { var num1 = 2; var num2 = 3; var sum = num1 + num2; alert("결과 값: " + sum); } addNumber(); </script> </body> </html>

변수 유형
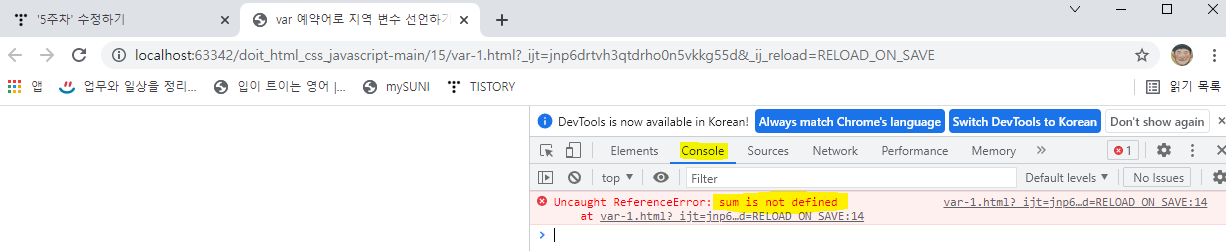
- 함수 안에서만 쓸 수 있는 지역변수 (local variable)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>var 예약어로 지역 변수 선언하기</title> </head> <body> <script> function addNumber() { var sum = 10 + 20; } addNumber(); console.log(sum); </script> </body> </html>
- 스크립트 안에서 자유롭게 쓸 수 있는 전역변수 (global variable)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>var 예약어를 사용한 지역 변수와 전역 변수</title> </head> <body> <script> function addNumber() { var sum = 10 + 20; // 지역 변수 multi = 10 * 20; // 전역 변수 } addNumber(); console.log(multi); </script> </body> </html>

변수의 재선언과 재할당 (var 취약점)
- var를 사용한 변수는 재선언과 재할당을 할 수 있습니다.
코드가 길고, 여러명이 작업할 경우 이러한 특징으로 인해 예기치 못한 휴먼에러를 발생할 여지가 있습니다.
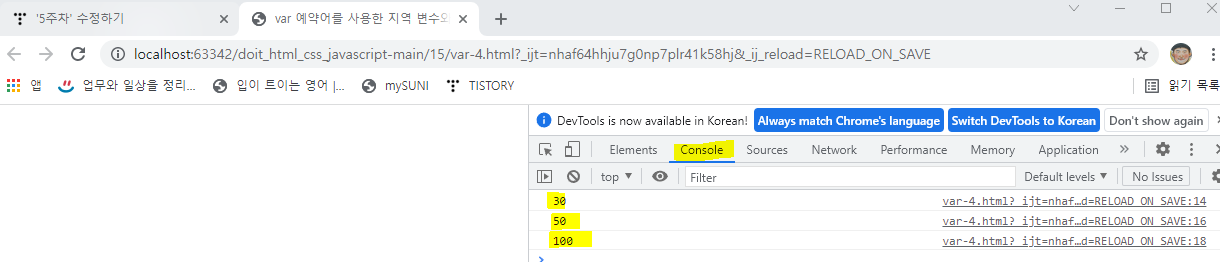
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>var 예약어를 사용한 지역 변수와 전역 변수</title> </head> <body> <script> function addNumber(num1, num2) { return num1 + num2; } var sum = addNumber(10, 20); console.log(sum); sum = 50; console.log(sum); var sum = 100; console.log(sum); </script> </body> </html>

let 변수
- 블록 안에서만 사용 가능
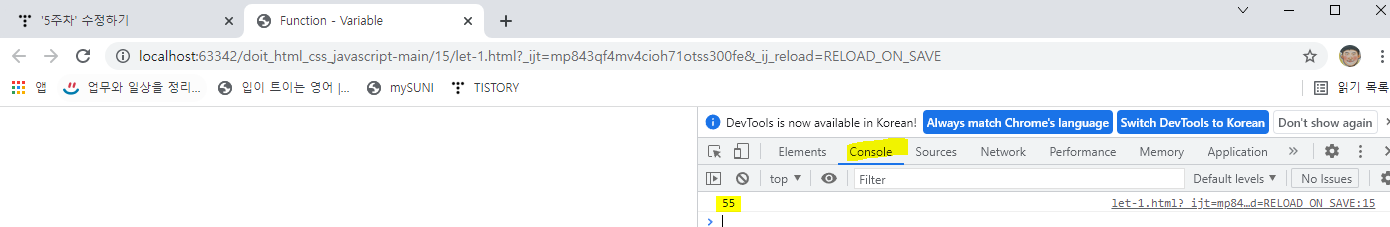
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Function - Variable</title> </head> <body> <script> function calcSum(n) { let sum = 0; for(let i = 1; i < n + 1; i++) { sum += i; } console.log(sum); } calcSum(10); </script> </body> </html>
- 재할당은 가능하지만 재선언은 불가능
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Function - Variable</title> </head> <body> <script> function calcSum(n) { let sum = 0; for(let i = 1; i< n + 1; i++) { sum += i; } let sum; console.log(sum); } calcSum(10); </script> </body> </html>

const
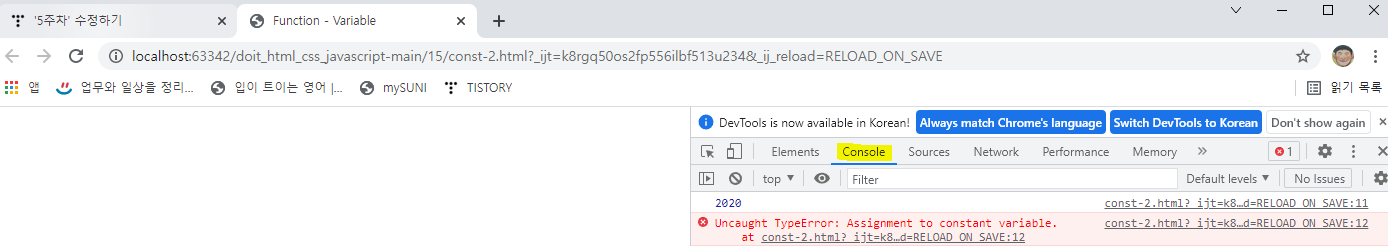
선언과 재할당이 불가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
const currentYear = 2020;
console.log(currentYear);
currentYear = 2100;
console.log(currentYear);
</script>
</body>
</html>
자바스크립트 변수 사용 가이드
- 전역변수는 최소한으로 사용
- var 변수는 함수의 시작 부분에만 선언
- for문에서 카운터 변수를 사용할 때는 var 예약어를 사용하지 않고, let을 사용
- ES6을 사용한다면 예약어 var보단 let을 사용하는 것이 안전
재사용할 수 있는 함수 만들기
- 함수 선언할때 매개변수 지정
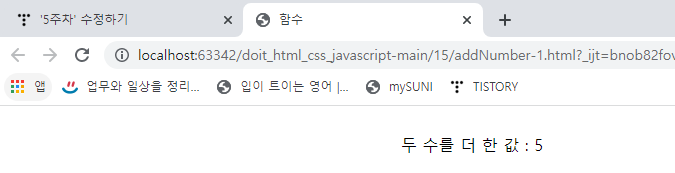
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>함수</title> <style> body { padding-top:20px; text-align:center; } </style> </head> <body> <script> function addNumber(num1, num2){ var sum = num1 + num2; return sum; } var result = addNumber(2, 3); document.write("두 수를 더 한 값 : " + result); </script> </body> </html>
- 매개변수 기본값 지정
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>함수</title> <style> body { padding-top:20px; text-align:center; } </style> </head> <body> <script> function multiple(a, b = 5, c = 10) { // b = 5, c = 10으로 기본값 지정 return a * b + c; } var result1 = multiple(5, 10, 20); // a = 5, b = 10, c = 20 document.write("multiple(5, 10, 20)을 실행하면 결과는 " + result1 + "입니다. <br>") var result2 = multiple(10, 20); // a = 10, b = 20, c = 10(기본값) document.write("multiple(10, 20)을 실행하면 세번째 매개변수는 기본값을 사용하고 결과는 " + result2 + "입니다.<br>") var result3 = multiple(30); // a = 30, b = 5(기본값), c = 10(기본값) document.write("multiple(30)을 실행하면 두번째, 세번째 매개변수는 기본값을 사용하고 결과는 " + result3 + "입니다.") </script> </body> </html>

이벤트(Event)
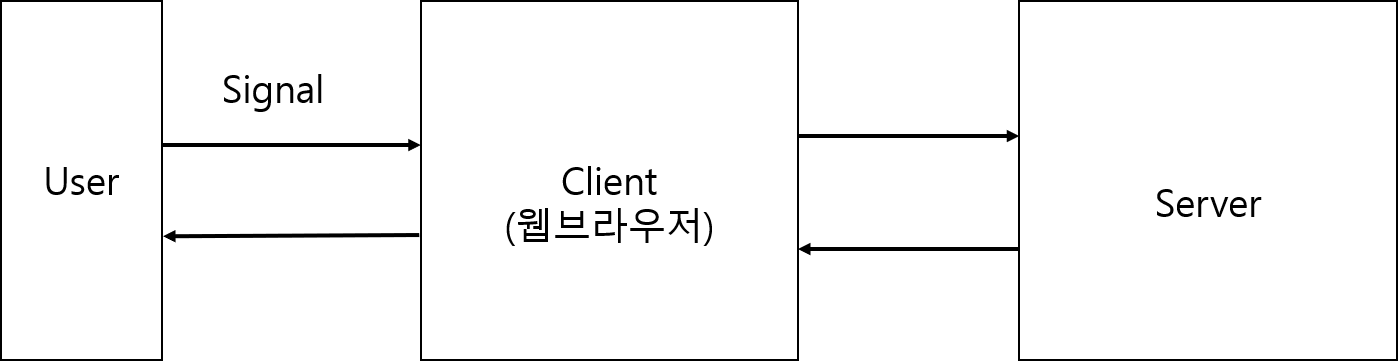
- 웹 문서에서 동적인 변화를 발생시키기 위한 신호를 Event라고 말합니다.
Event의 종류로는 마우스, 키보드, 문서 로딩, 폼 등이 있습니다.
Scheme은 아래와 같습니다.

- 마우스 Event
종류 설명 click 사용자가 HTML 요소를 클릭할때 발생 dbclick 사용자가 HTML 요소를 더블클릭할때 발생 mousedown 사용자가 요소 위에서 마우스 버튼을 눌렀을때 발생 mousemove 사용자가 요소 위에서 마우스 포인터를 움질일때 발생 mouseover 마우스 포인터가 요소 위로 옮겨질때 이벤트가 발생 mouseout 마우스 포인터가 요소를 벗어날때 이벤트가 발생 moseup 사용자가 요소 위에 놓인 마우스 버튼에서 손을 뗄 때 발생 - 키보드 Event
종류 설명 keydown 사용자가 키를 누르는 동안 이벤트가 발생 keypress 사용자가 키를 눌렀을때 이벤트가 발생 keyup 사용자가 키에서 손을 뗄 때 이벤트가 발생 - 문서 로딩 Event
종류 설명 abort 문서가 완전히 로딩되기 전에 불러오기를 멈췄을때 이벤트가 발생 error 문서가 정확히 로딩되지 않았을때 이벤트가 발생 load 문서 로딩이 끝나면 이벤트가 발생 resize 문서 화면 크기가 바뀌었을때 이벤트가 발생 scroll 문서 화면이 스크롤되었을때 이벤트가 발생 unload 문서에서 벗어날때 이벤트가 발생 - 폼 Event
종류 설명 blur 폼 요소에 포커스를 잃었을 때 이벤트가 발생 change 목록이나 체크 상태 등이 변경되면 이벤트가 발생 focus 폼 요소에 포커스가 놓였을때 이벤트가 발생 reset 폼이 리셋되었을때 이벤트가 발생 submit submit 버튼을 클릭했을때 이벤트가 발생
이벤트 처리기(Event handler)
- 이벤트가 발생했을때, 실행되는 함수를 이벤트 처리기라고 부릅니다.
이벤트를 처리하는 가장 기본적인 방법은 이벤트가 발생한 HTML 태그에 이벤트 처리기를 직접 연결하는 것입니다.
먼저, HTML 태그 안에서 "on" 다음에 "이벤트명"을 붙여서 속성 이름을 만들고, 그 다음에 실행할 이벤트 처리기의 함수명을 작성하면 됩니다.
<태그 on이벤트명 = "함수명"> <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자바스크립트 이벤트</title> <link rel="stylesheet" href="css/function.css"> </head> <body> <ul> <li><a href="#" onclick="changeBg('green')">Green</a></li> <li><a href="#" onclick="changeBg('orange')">Orange</a></li> <li><a href="#" onclick="changeBg('purple')">Purple</a></li> </ul> <div id="result"></div> <script> function changeBg(color) { var result = document.querySelector('#result'); result.style.backgroundColor = color; } </script> </body> </html>

DOM을 이용한 이벤트 처리기
- HTML 중심으로 자바스크립트를 사용하는것이 아니라, <script> 로만 자바스크립트를 사용하는 방법을 의미합니다.
웹 요소.on이벤트명 = 함수; <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자바스크립트 이벤트</title> <link rel="stylesheet" href="css/function.css"> </head> <body> <button id="change">글자색 바꾸기</button> <p>Reprehenderit tempor do quis sunt eu et exercitation deserunt. Laboris adipisicing est sint aliquip nulla pariatur velit irure elit qui id. Dolore aliquip dolore eu ut irure sint Lorem reprehenderit velit. Duis veniam irure cillum anim excepteur culpa pariatur sunt esse. Eu nulla commodo velit ex id dolore incididunt mollit incididunt nisi labore culpa qui ea. Commodo veniam veniam in ipsum ad minim occaecat qui pariatur adipisicing laborum quis.</p> <script> // 방법 1 : 웹 요소를 변수로 지정 & 미리 만든 함수 사용 var changeBttn = document.querySelector("#change"); changeBttn.onclick = changeColor; function changeColor() { document.querySelector("p").style.color = "#f00"; } // 방법 2 : 웹 요소를 따로 변수로 만들지 않고 사용 // document.querySelector("#change").onclick = changeColor; // function changeColor() { // document.querySelector("p").style.color = "#f00"; // } // 방법 3 : 직접 함수를 선언 // document.querySelector("#change").onclick = function() { // document.querySelector("p").style.color = "#f00"; // }; </script> </body> </html>

'Study > HTML+CSS+자바스크립트 웹표준의 정석' 카테고리의 다른 글
| 6주차 (0) | 2021.10.12 |
|---|---|
| 4주차 (0) | 2021.10.12 |
| 3주차 (0) | 2021.10.12 |
| 2주차 (0) | 2021.10.03 |
