Definition
CSS를 이용하여 텍스트의 스타일을 변경하는 것이 가능합니다.
아래와 같은 항목을 설정할 수 있습니다.
- font-family: 글꼴
- font-size: 크기
- font-style: 이탤리체
- font-weight: 굵기
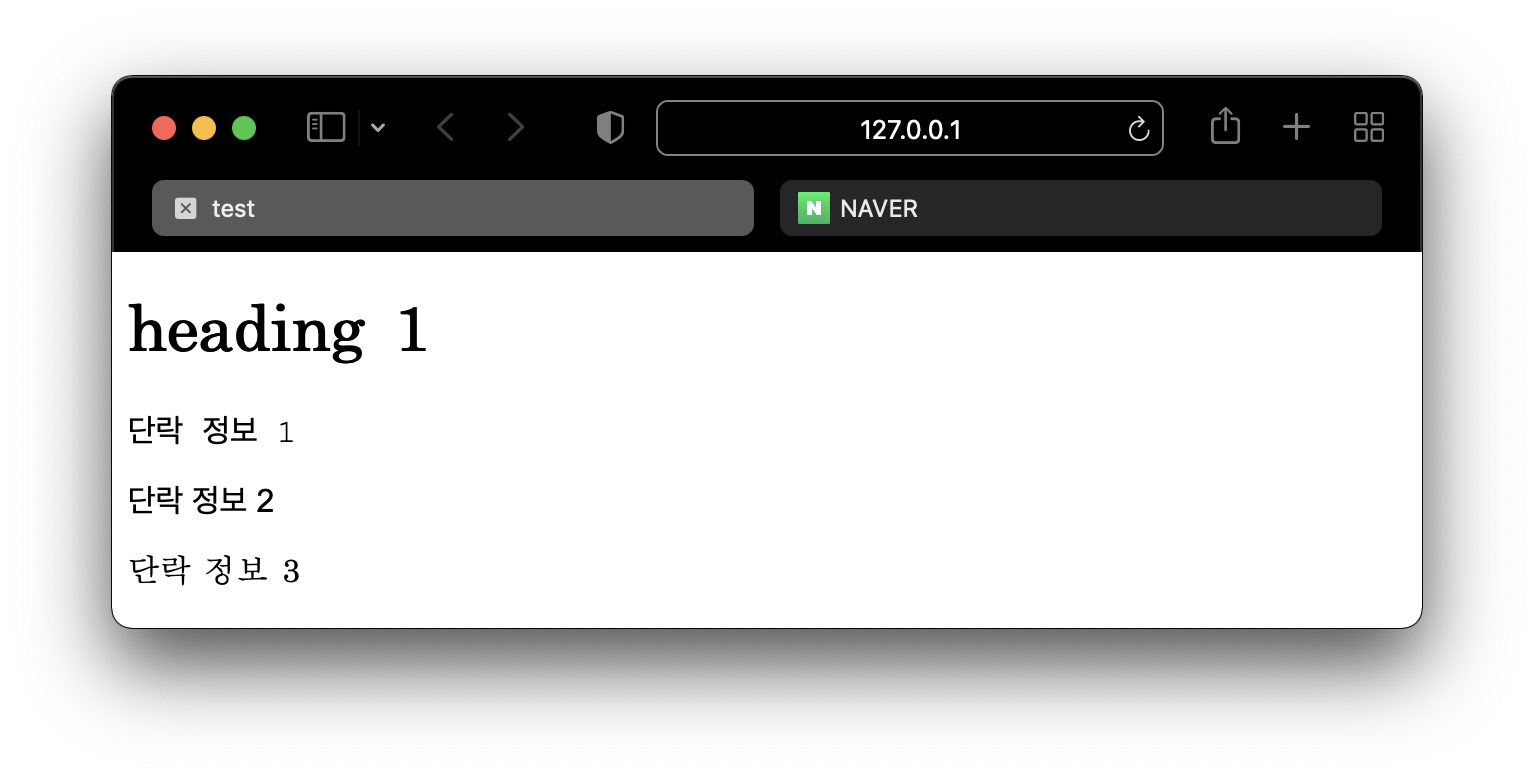
글꼴 변경
웹 문서에서 글꼴을 지정할때에는 한가지 글꼴을 선택하기도 하지만, 글꼴이 없을때를 대비하여 두번째, 세번째 글꼴까지 명시하는 것이 좋습니다.
| font-family: <글꼴 이름> | [ <글꼴 이름>, <글꼴 이름> ] |
<!DOCTYPE html>
<html lang="ko">
<link>
<meta charset="UTF-8">
<title>test</title>
<style>
#x1 {
font-family: 'Courier New', Courier, monospace;
}
#x2 {
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
#x2 {
font-family:Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>heading 1</h1>
<p id="x1">단락 정보 1</p>
<p id="x2">단락 정보 2</p>
<p id="x3">단락 정보 3</p>
</body>
</html>
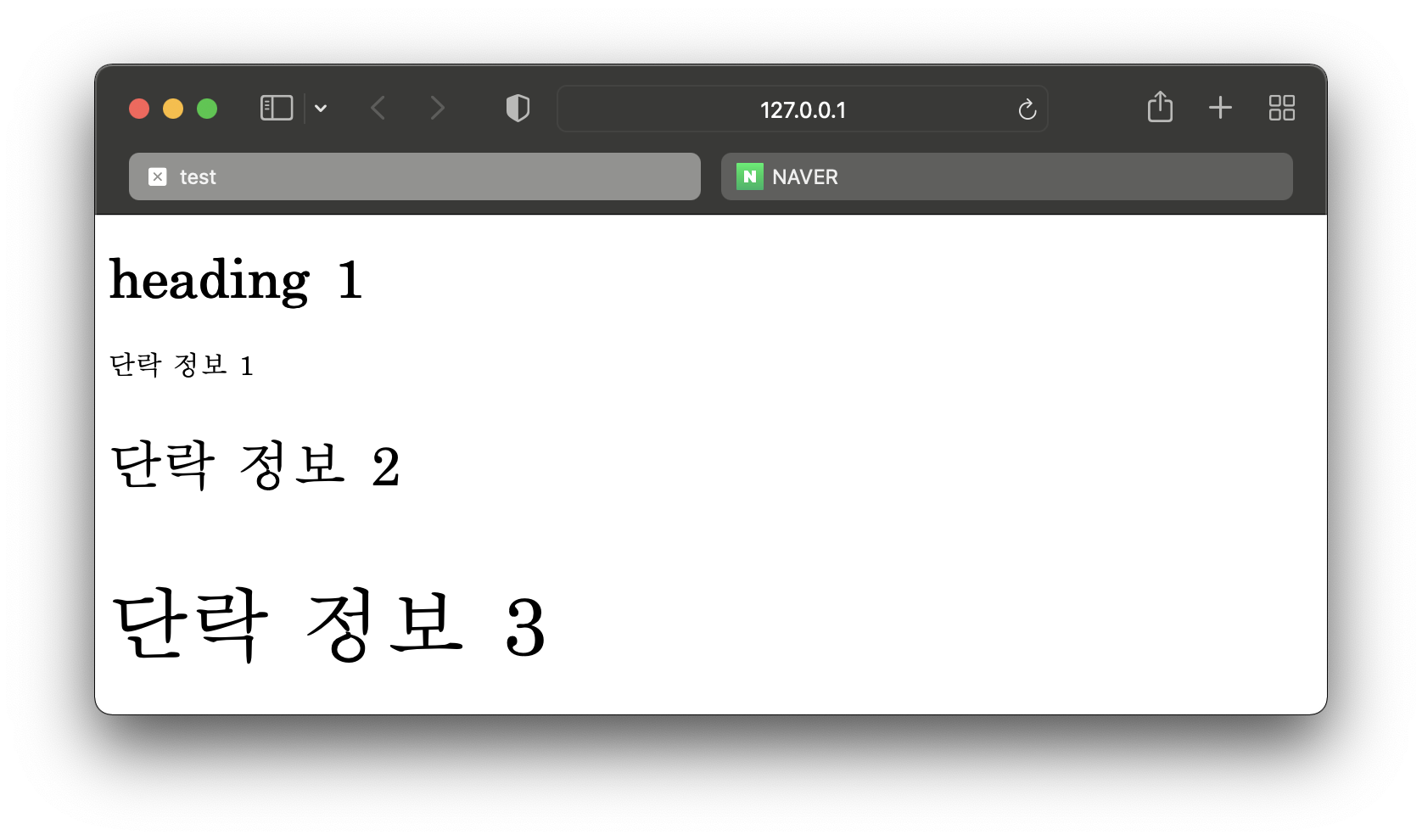
크기 변경
font-size를 이용하여 글짜 크기를 변경할 수 있습니다.
| font-size: <절대 크기> | <상대 크기> | <크기> | <백분율> |
<!DOCTYPE html>
<html lang="ko">
<link>
<meta charset="UTF-8">
<title>test</title>
<style>
#x1 {
font-size: 11x;
}
#x2 {
font-size: xx-large;
}
#x3 {
font-size: 300%;
}
</style>
</head>
<body>
<h1>heading 1</h1>
<p id="x1">단락 정보 1</p>
<p id="x2">단락 정보 2</p>
<p id="x3">단락 정보 3</p>
</body>
</html>
이탤릭체 설정
font-style을 사용하면 이탤릭체를 표현할 수 있습니다.
| font-style: normal | italic | oblique |
<!DOCTYPE html>
<html lang="ko">
<link>
<meta charset="UTF-8">
<title>test</title>
<style>
#x1 {
font-style: normal;
}
#x2 {
font-style: italic;
}
#x3 {
font-style: oblique;
}
</style>
</head>
<body>
<h1>heading 1</h1>
<p id="x1">단락 정보 1</p>
<p id="x2">단락 정보 2</p>
<p id="x3">단락 정보 3</p>
</body>
</html>
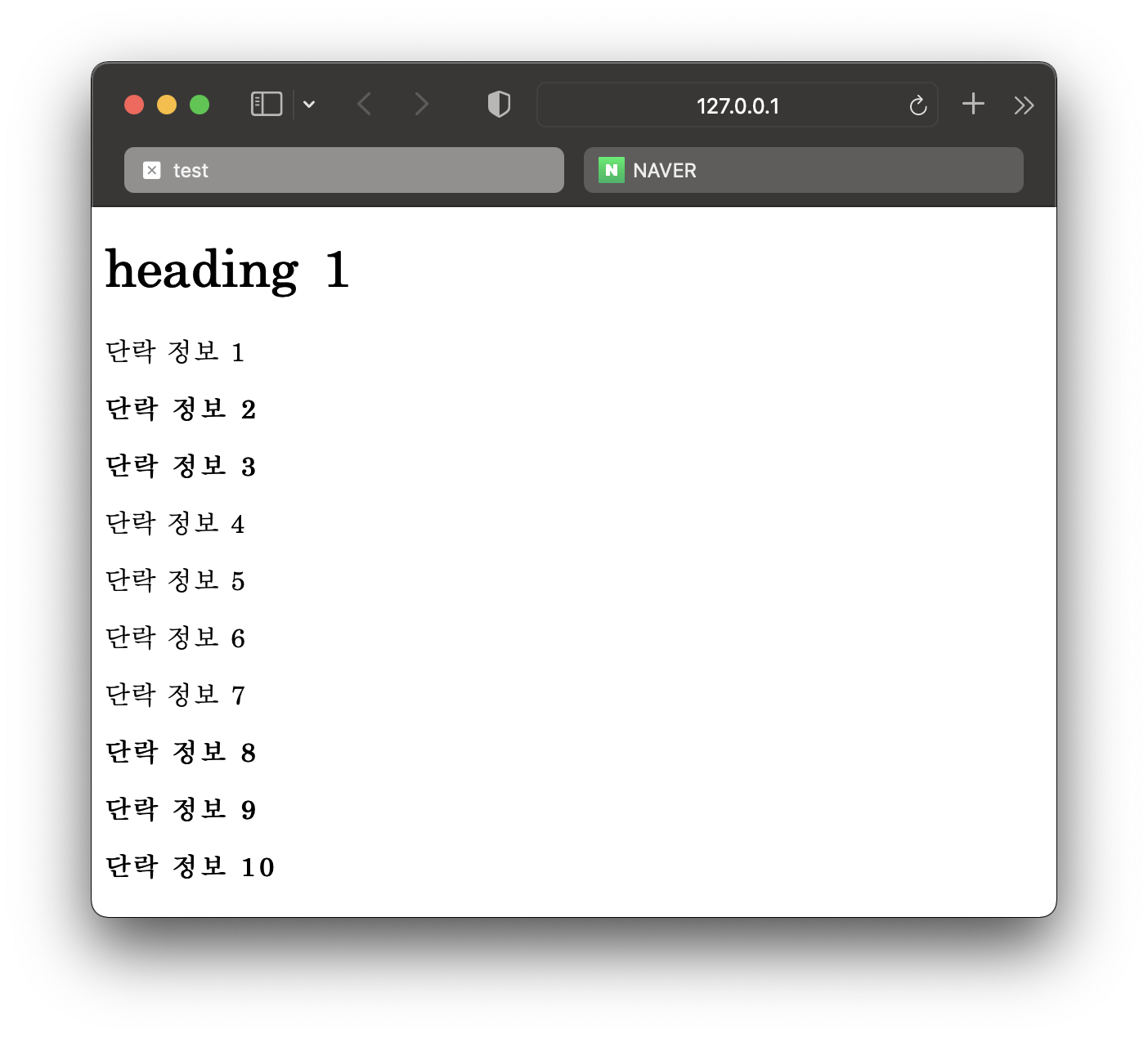
굵기 변경
font-weight를 이용하면 글자의 굵기를 변경할 수 있습니다. 미리 지정된 예약어 또는 숫자값을 이용하여 굵기를 설정할 수 있습니다.
| font-weight: normal | bold | bolder | lighter | 100 | 200 | ······ | 800 | 900 |
<!DOCTYPE html>
<html lang="ko">
<link>
<meta charset="UTF-8">
<title>test</title>
<style>
#x1 {
font-weight: normal;
}
#x2 {
font-weight:bold;
}
#x3 {
font-weight: bolder;
}
#x4 {
font-weight:lighter;
}
#x5 {
font-weight: 100;
}
#x6 {
font-weight: 200;
}
#x7 {
font-weight: 500;
}
#x8 {
font-weight: 600;
}
#x9 {
font-weight: 800;
}
#x10 {
font-weight: 900;
}
</style>
</head>
<body>
<h1>heading 1</h1>
<p id="x1">단락 정보 1</p>
<p id="x2">단락 정보 2</p>
<p id="x3">단락 정보 3</p>
<p id="x4">단락 정보 4</p>
<p id="x5">단락 정보 5</p>
<p id="x6">단락 정보 6</p>
<p id="x7">단락 정보 7</p>
<p id="x8">단락 정보 8</p>
<p id="x9">단락 정보 9</p>
<p id="x10">단락 정보 10</p>
</body>
</html>
Reference
'Study > CSS' 카테고리의 다른 글
| CSS 선택자(Selector) (0) | 2021.10.07 |
|---|---|
| 스타일 작성 규칙(Syntax) (0) | 2021.10.07 |
| Introduction to CSS (0) | 2021.10.05 |
